In April I have a lot of work with improving Google Lighthouse speed with my programmer.

I use:
1. Wp-rocket (I choose all of the bullets from Wp-Rocket). Only recommended plugin for cache.
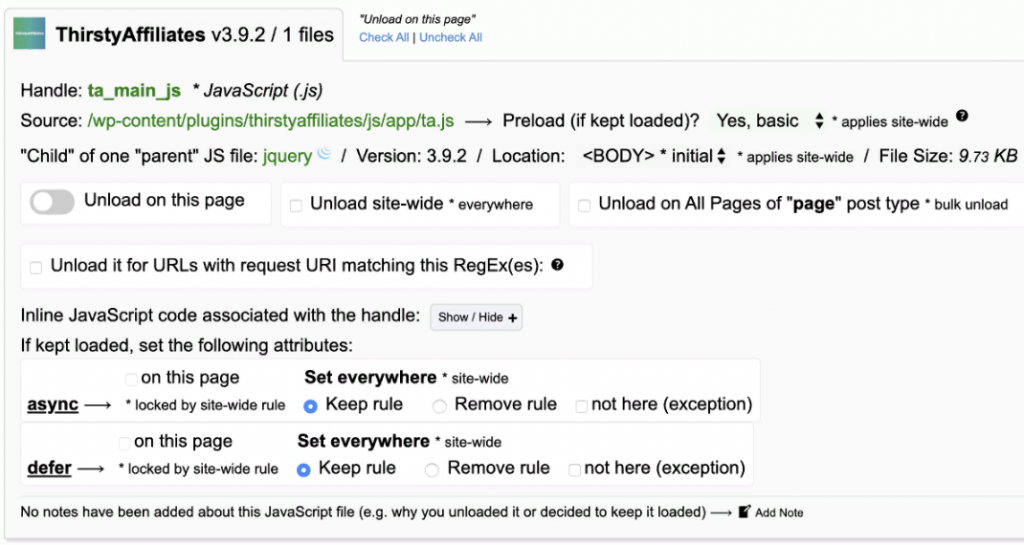
2. Asset Clean-Up PRO:
- all styles and js files are in defer and in async mode. Here is how it looks

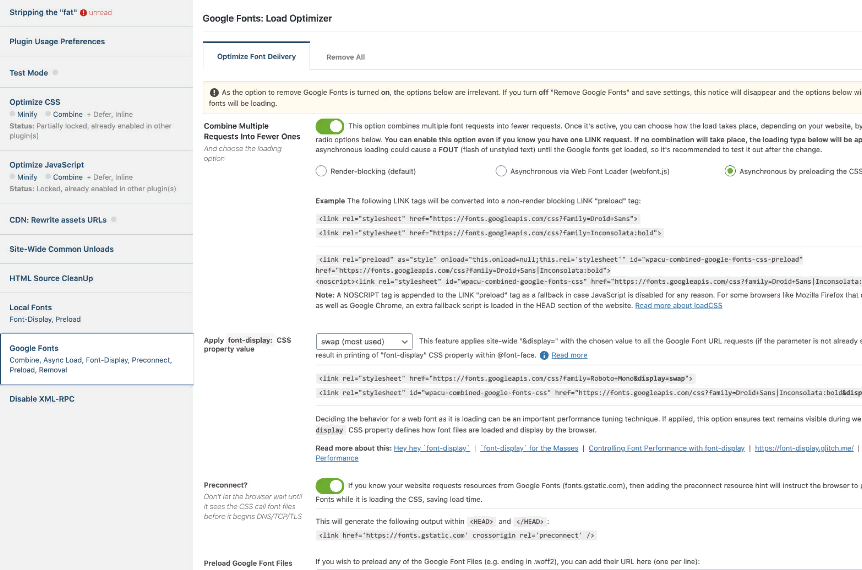
- Settings for Google fonts:

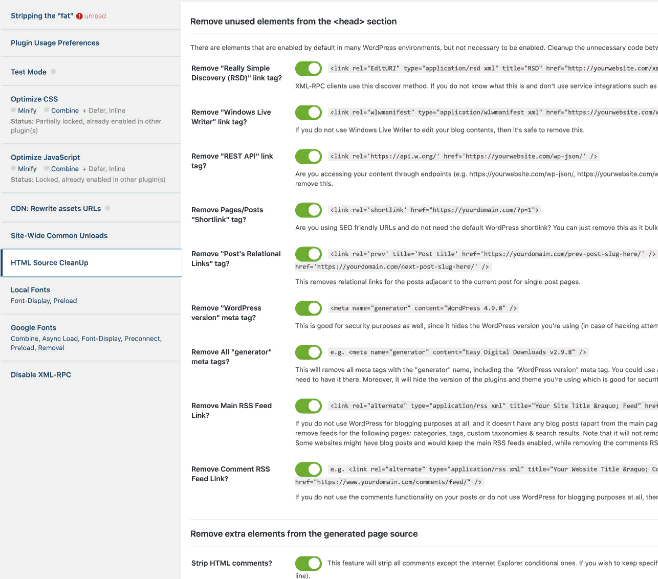
- HTML Source Clean UP:

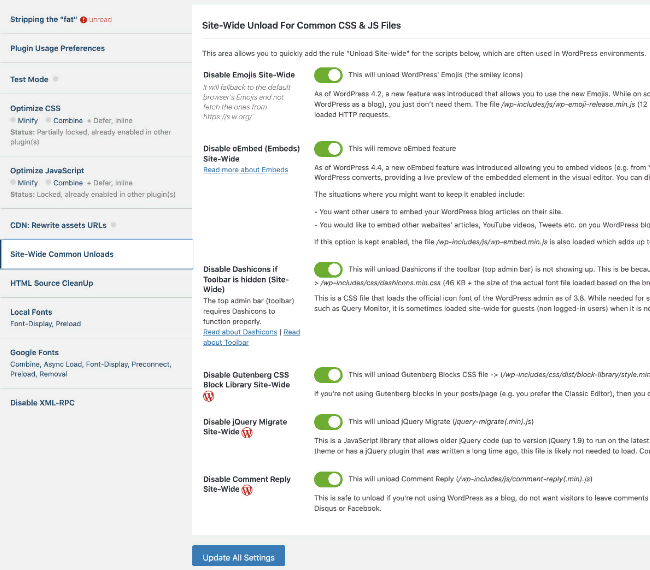
- Site Wide Common Unloads:

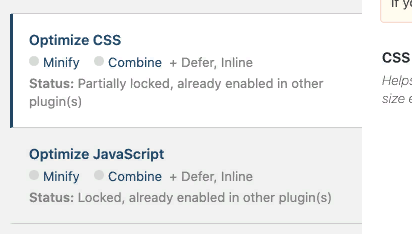
- Do not turn on Optimize CSS and JS:

It’s only WP-Rocket Work.
3. Try to find unused css files in Google Web developer tools in COVERAGE.
Turn OFF Wp-rocket and load coverage. Quick look can show me an unused 98% css code in ShortCode Ultimate Plugin:

Programmer cleaned up unused styles in some of plugins.
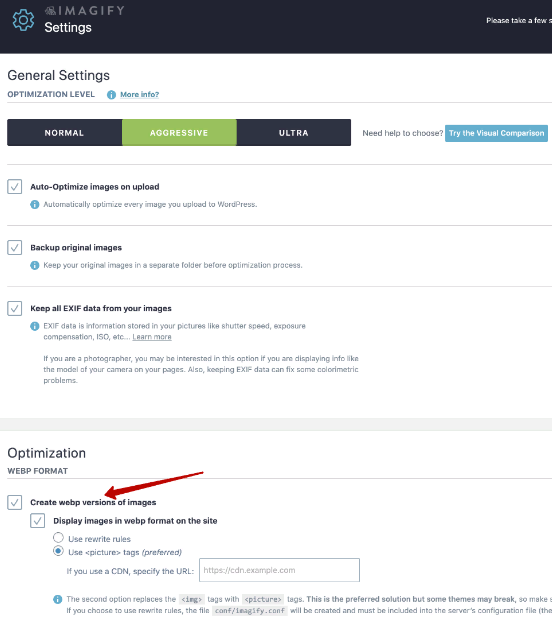
4. For images I use Imagify plugin and turn on Webp versions of the images:

That’s all. As a result a green zones in every bullet in Lighthouse.
That’s without NITRO Pack, CDN, Kinsta, high speed cloud hosting, etc…
You can download Lighthouse Chrome Plugin here.